1行追加でOK!CSSだけで画像をトリミングできる「object-fit」プロパティー | Webクリエイターボックス.
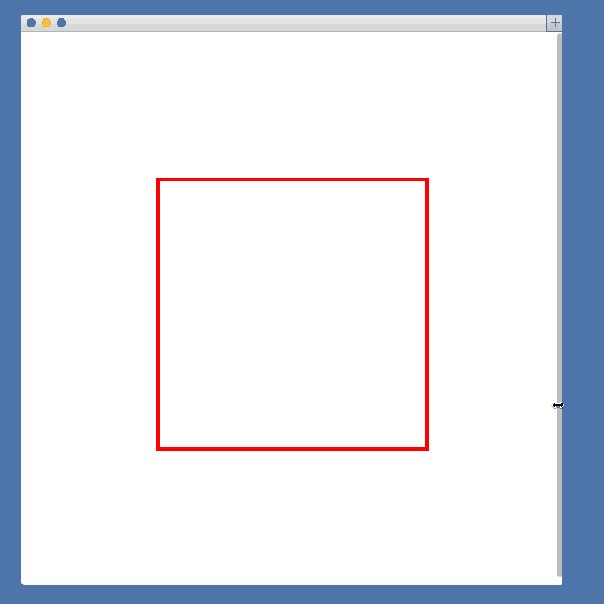
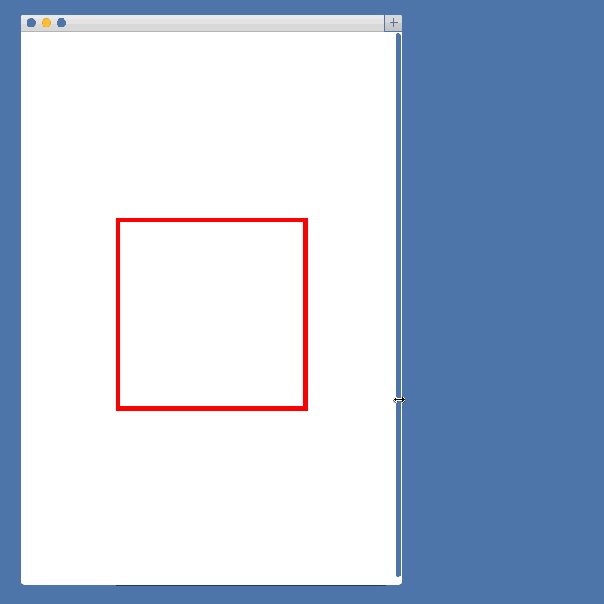
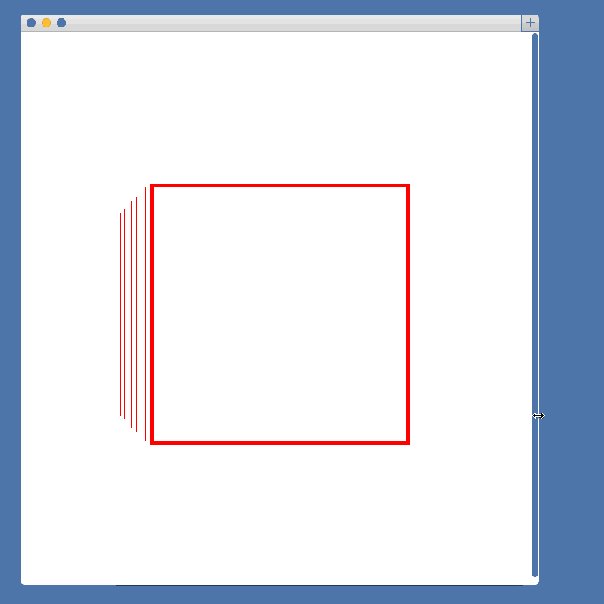
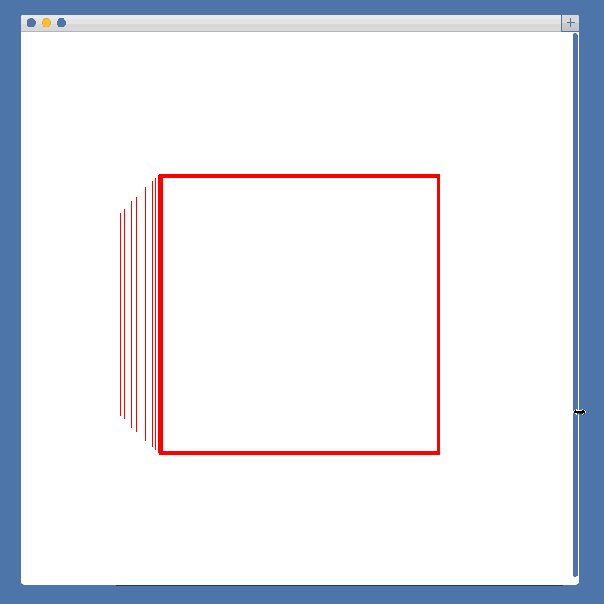
CSS レスポンシブな正方形を作る方法 | APEX TRADERS.
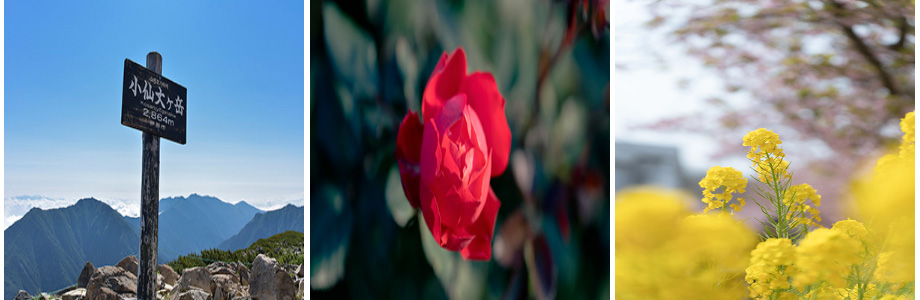
ブログやギャラリーでサイズの異なる画像を制御する方法 – Webサイト,ホームページならお任せください!|福井のセブンスコード.
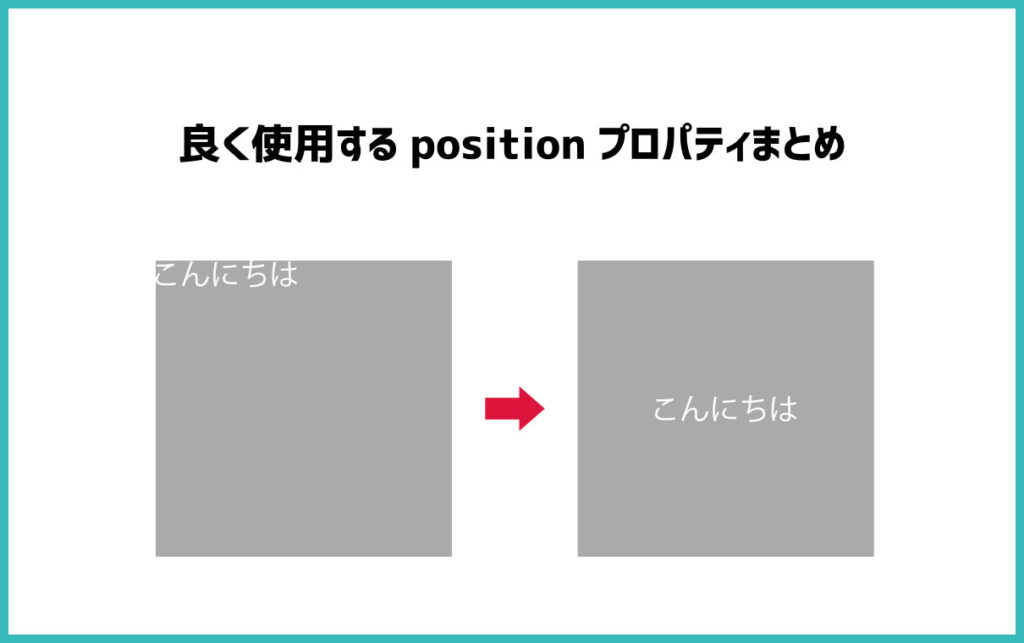
position】上下左右中央に配置するときに良く使用するcssプロパティ | わりとげんきな難病患者.
様々なトレンディな色のエッジの正方形のボタン上のcssファイル形式の白いアイコン のイラスト素材・ベクタ - . Image 93835226..
正方形をランダムなサイズ感でカッコ良く表示したい(jquery, jqueryプラグイン, css, html).
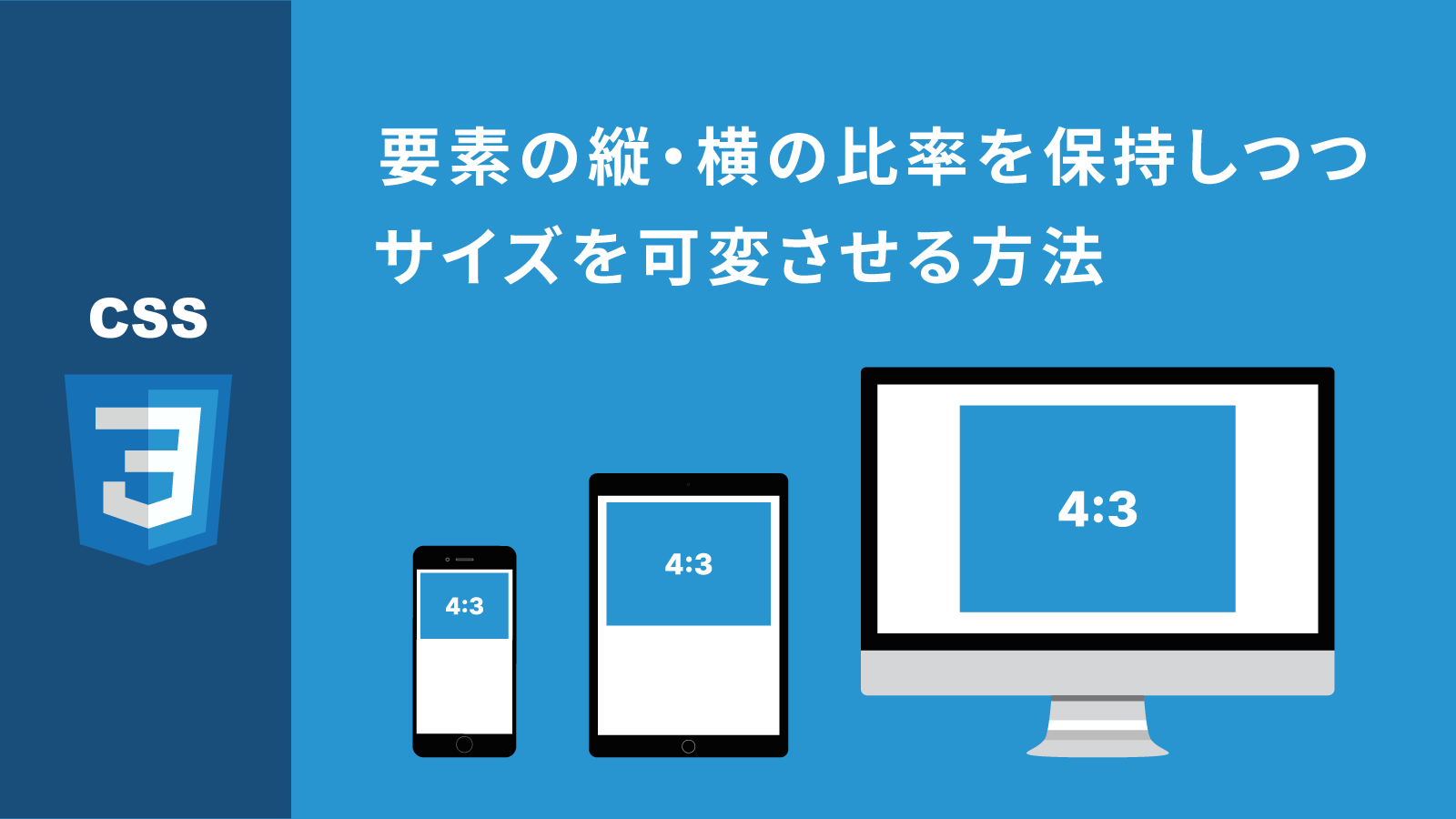
CSSでobject-fitを使わずに特定の縦横比に画像をトリミングする方法|WEB TIPS~ホームページ制作の覚え書き.
Css3 の記号アイコン。カスケード スタイル シートのシンボルです。角丸の正方形の 11 ボタン。 の写真素材・画像素材. Image 28106228..
lab: 正方形でない画像を正方形内に表示(レスポンシブ対応).
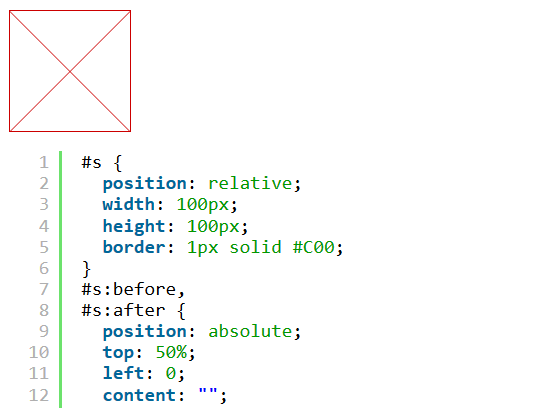
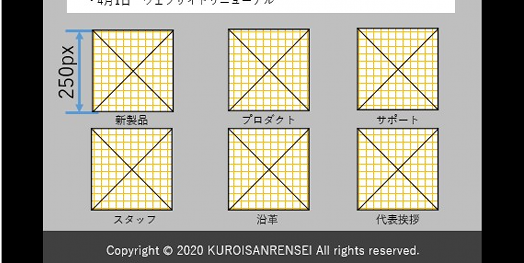
CSSだけでborderの正方形の中にバツを付ける | iwb.jp.
object-fitで縦横比率がおかしい画像を正方形にしてレスポンシブ化 | Weblasts.
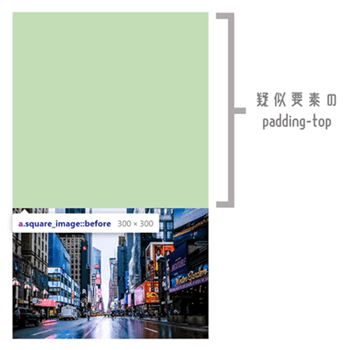
横幅にあわせて正方形のエリアを作って画像を当てはめたいときの簡単なCSS – NaLabo Blog.
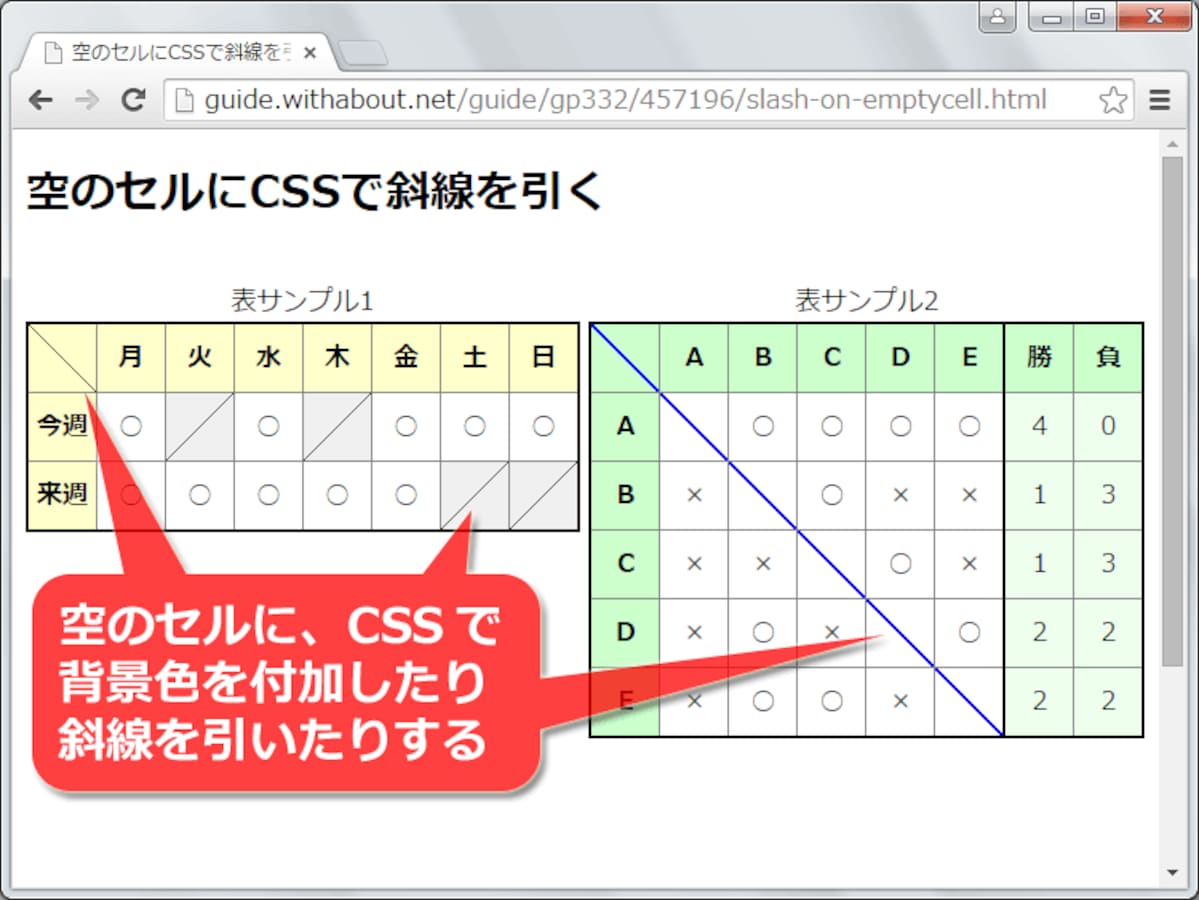
3/3 CSSで斜線を引く方法:表の空セルなど任意のHTML要素に [ホームページ作成] All About.
2020年版】CSS Flexbox 実践!レイアウトを作る | FASTCODING BLOG.
コリス🍡🍭 on Twitter: "これは便利で簡単! モダンCSSで実装された100種類のさまざまなアニメーションのボタン -100 Modern CSS Buttons https://t.co/cPYJdRDtiW https://t.co/UK64dfcYAq" / Twitter.
長方形の画像を正方形にする CSS (レスポンシブ対応) | うぇぶぱら.
CSSで高さを指定せずに正方形を作る方法 | KUBOGEN.
CSSのflexboxを使ってボックスをタイル状に並べる | b..
CSSで正方形を作る方法!レスポンシブに対応させるには? | 向壁虚造.
CSSだけで画像を正方形に調整してみた | ホームページ制作 オフィスオバタ.
CSS】レスポンシブな正方形の作り方 - 7839.
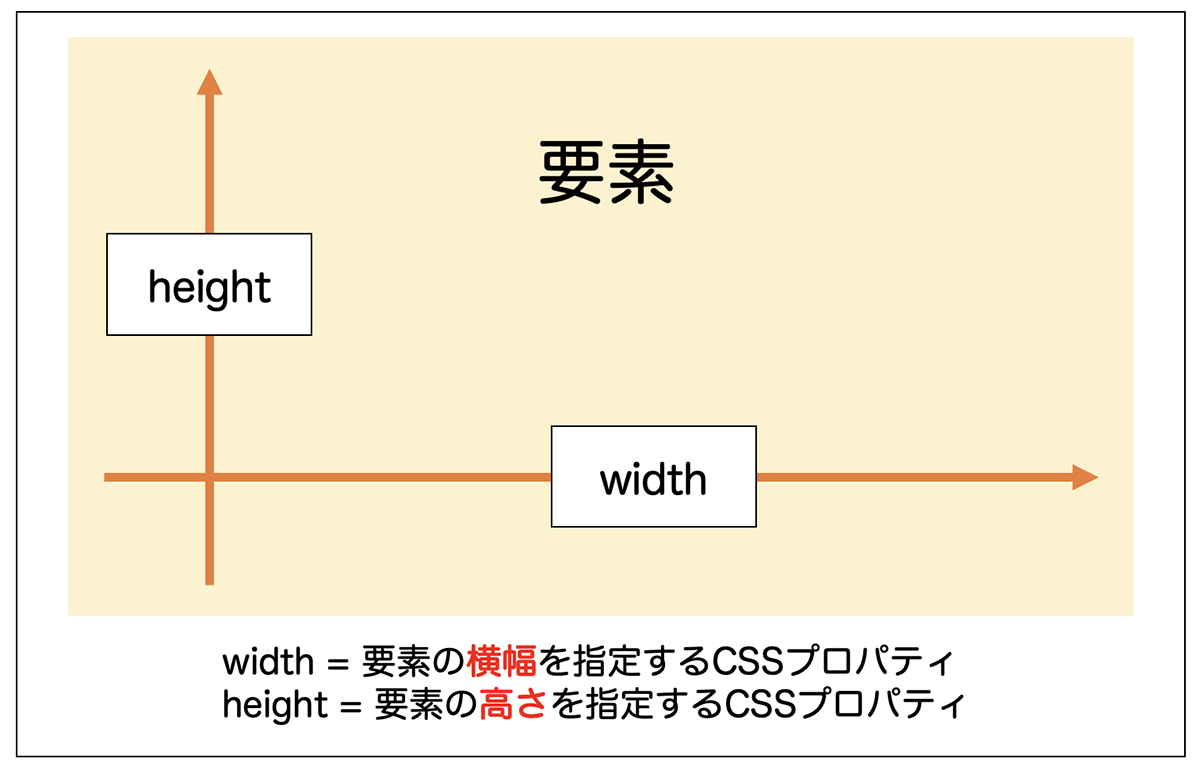
CSS widthとheightの使い方】横幅と高さの指定方法 - WEBST8のブログ.
CSS tableを使わないgridの表 | 使えるUIサンプルギャラリー kipure.
CSSでレスポンシブで可変な正方形を実装する方法|I'll be NET.
知識メモ】 CSS / 正方形のレスポンシブ整形 | WEB-CONSTRUCT.
CSS】ボックスモデルを3分でわかりやすく解説 | ビズドットオンライン.
CSSで画像や写真を正方形や円形に縦横比を維持してトリミングする方法 | Webデザイン | Webデザイナーブログから学ぶホームページ制作「キングサイト」.
CSSのobject-fitによる画像の切り抜き・リサイズまとめ.
CSSで正方形を作る方法!レスポンシブに対応させるには? | 向壁虚造.
css>正方形の要素を均等に並べたい時 - shefuの備忘録.
CSSの「calc」と「nth-child」を組み合わせて余白を意識した横並び | HPcode(えいちぴーこーど).
CSSで正方形の画像を丸(正円)にする場合はpxではなく%を使用する | iwb.jp.
正方形の フォーマット, 色, ボタン, ファイル, cad. 広場, 円形にされる, フォーマット, 色, ボタン, アイコン, セット, グロッシー, ファイル, cad. | CanStock.
CSS]正方形・ダイアモンド・台形・三角形・円・ハートなどを作り出すスタイルシートのまとめ | コリス.
html - CSSにおいて正方形に余白がある状態にしたい - スタック・オーバーフロー.
CSSだけで画像を正方形に調整してみた | ホームページ制作 オフィスオバタ.
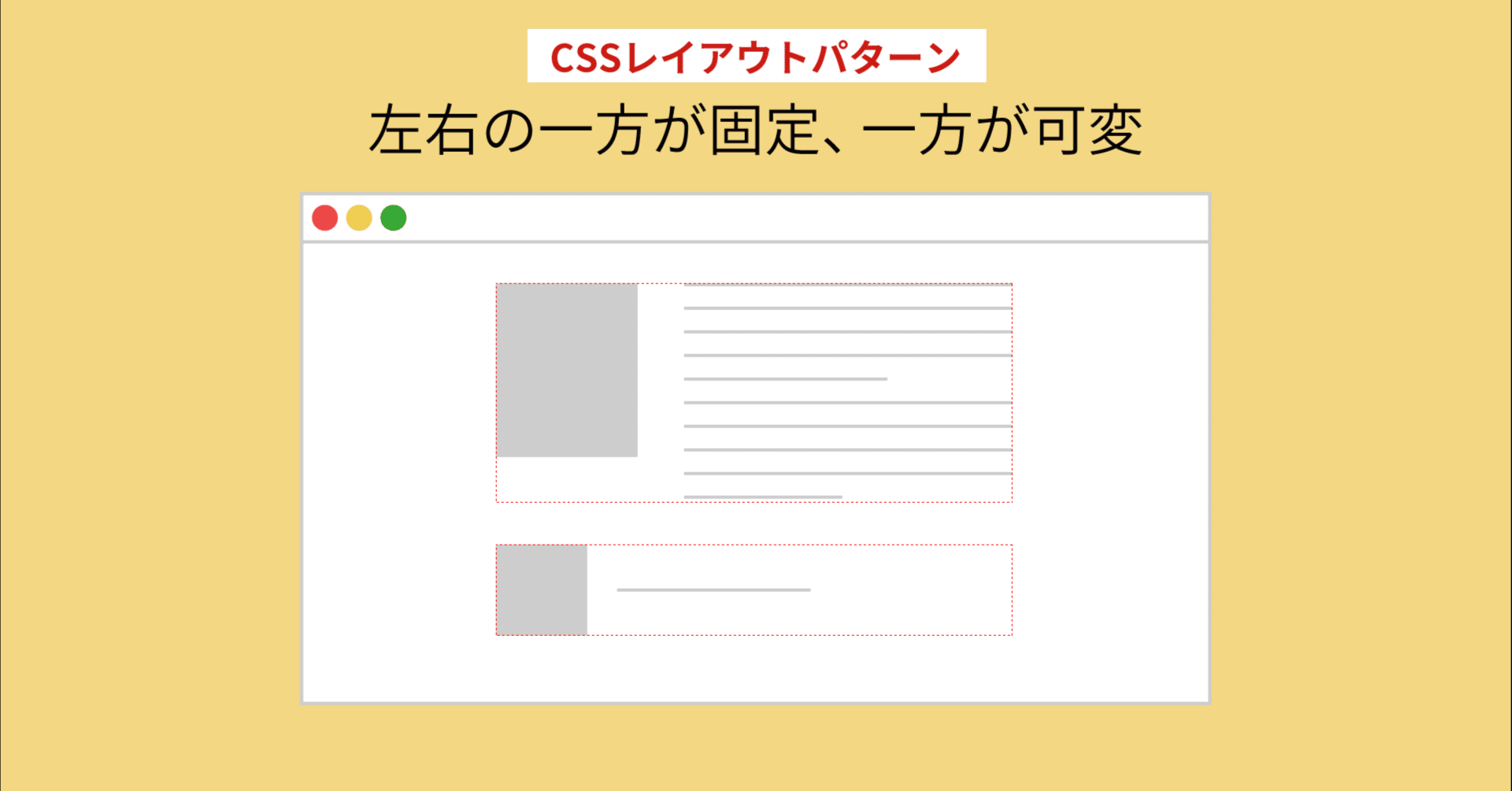
CSSレイアウトパターン(3)(4)左右の一方が固定、一方が可変|うぇびん.
css实现响应式正方形或固定宽高比| sheng00.com.
関連する写真ウェブサイト:
画像 正方形 css