固定ヘッダーをレスポンシブ化してスマホ対応する手順 | Rico notes.
レスポンシブ】PCとスマホで違う画像に切り替える方法!CSSだけで簡単画像切り替え! | FASTCODING BLOG.
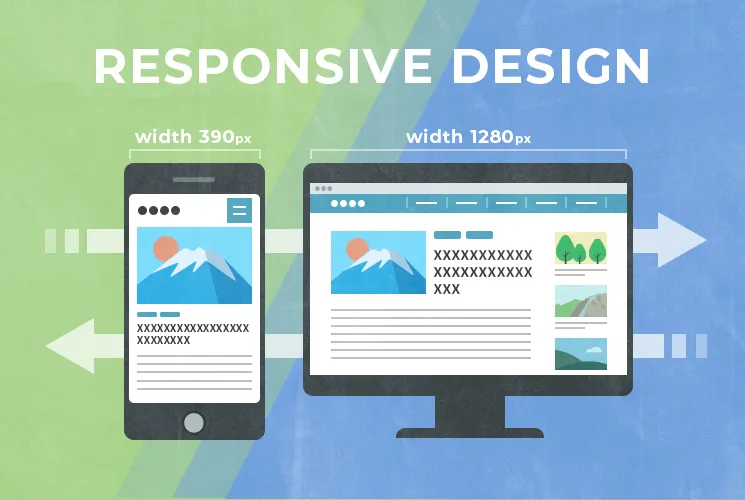
初心者のための、レスポンシブデザインの基本とベストプラクティス | アドビUX道場 #UXDojo.
レスポンシブ対応に困ったら!メリットも導入方法も徹底解説.
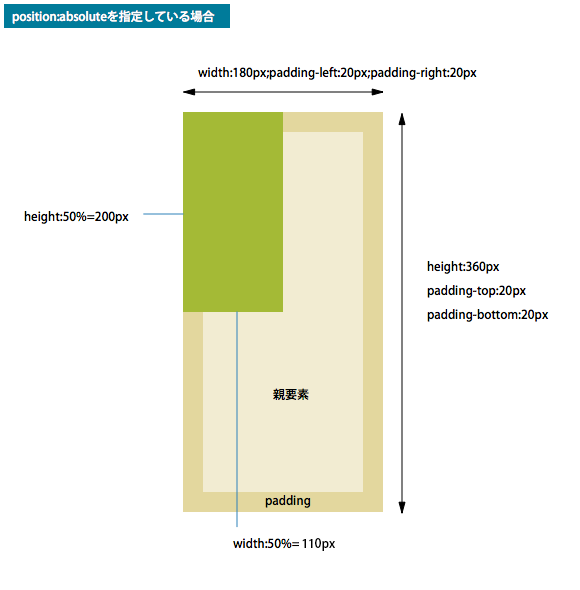
レスポンシブWebデザインでハマりがちな%指定 │ Design Spice.
レスポンシブデザイン対応テーマ(上級者向け)の利用手順.
EC-CUBEレスポンシブWebデザイン:トップスライド画像ブロック | ITOBEN STYLE Blog.
レスポンシブデザインのトップコース - 更新日: [20238月] | Udemy.
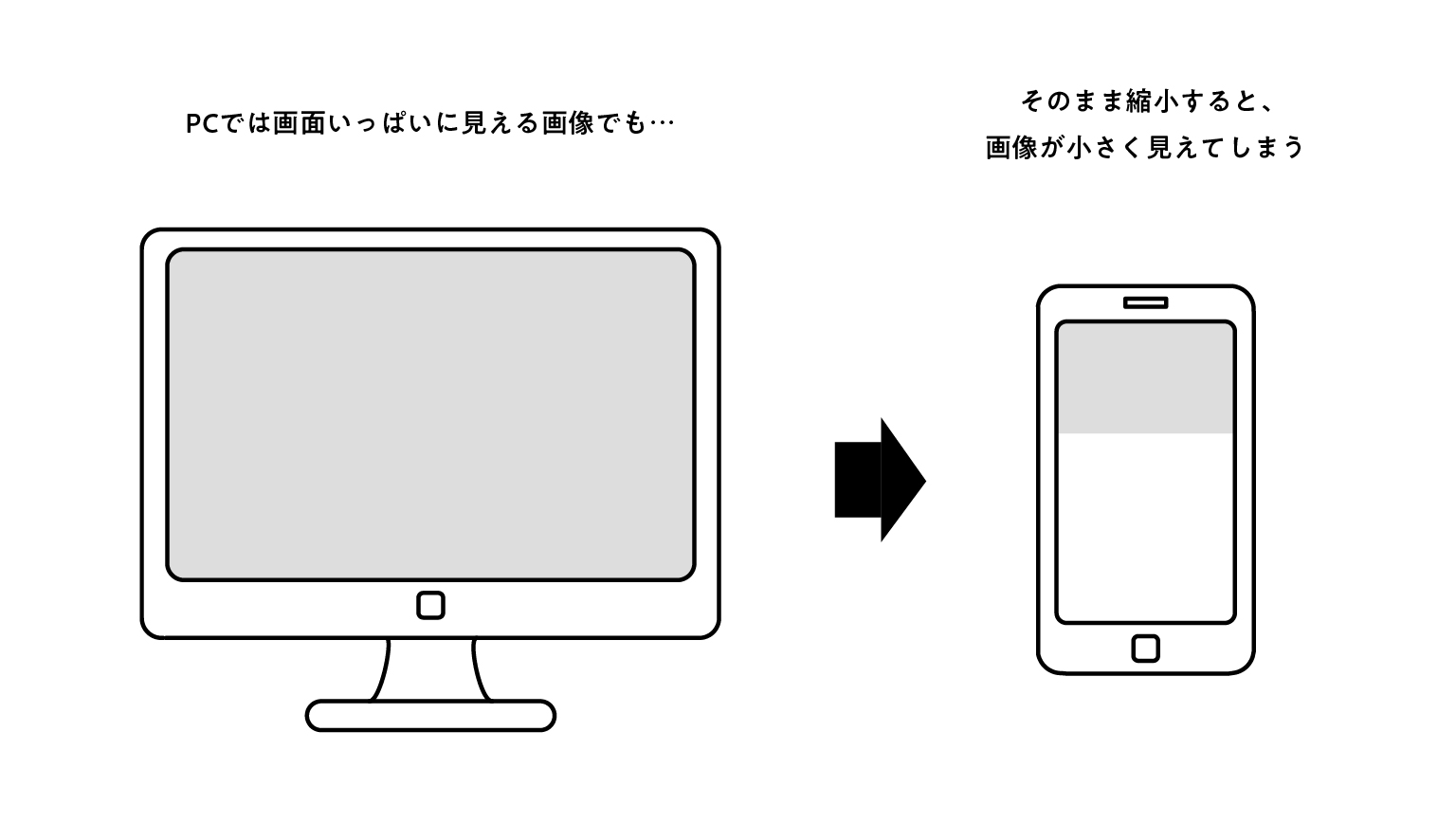
レスポンシブデザインで画像サイズを最適化する方法【初心者向け】 | 月額定額制(サブスク)ホームページ制作 | ビズサイ.
楽天ゴールドでスマホ、PC共通のレスポンシブデザインのトップページを作る | ココペリ.
様々なデバイスに対応するためにレスポンシブを学ぼう | ZeroPlus Media.
フラット スクリーン テレビ、タブレット、スマート フォン、ラップトップでレスポンシブ Web デザイン コンセプト のイラスト素材・ベクタ - . Image 31995453..
レスポンシブ?リキッド?フレキシブル?レイアウトのまとめ | FASTCODING BLOG.
css】img画像をレスポンシブさせる | ほぼほぼ4コいち.
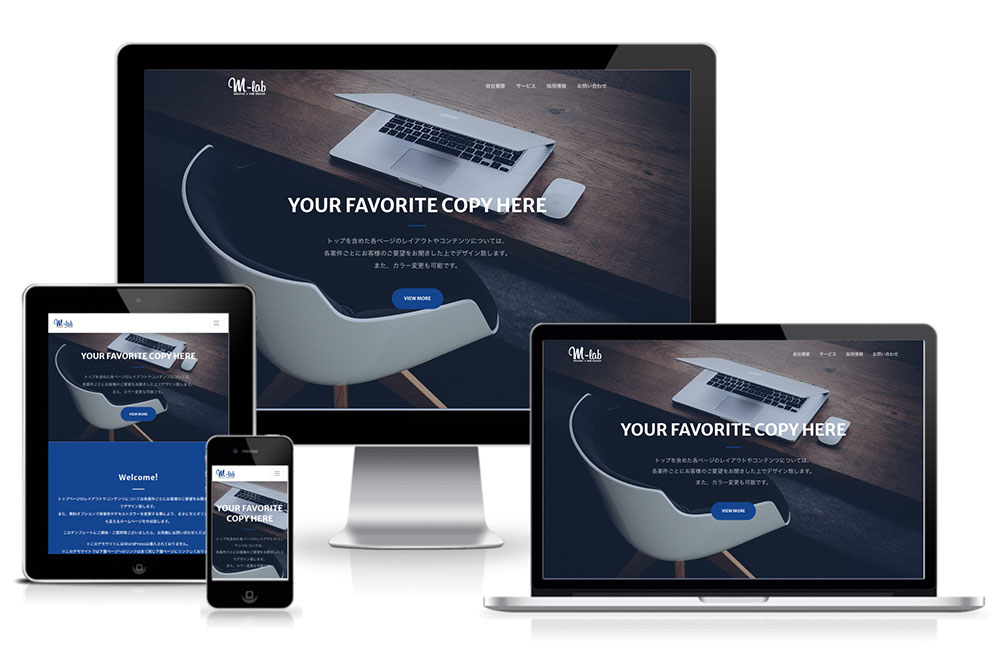
トップページとランディングページ | WBマーケティングチップス | ホワイトボードオフィシャルブログ.
STUDIOのレスポンシブ対応の基本とコツを徹底解説! |NOROSHI Partners.
マルチ端末のレスポンシブデザインを一目で確認【Responsively】 | 4b-media.
CSSフレームワークのおすすめ22選!レスポンシブ対応のWebサイトを簡単に作成|ferret.
スマホ対応レスポンシブサイトテンプレ格安提供ます スマホ対応レスポンシブデザインホームページ制作 | Webサイトデザイン | ココナラ.
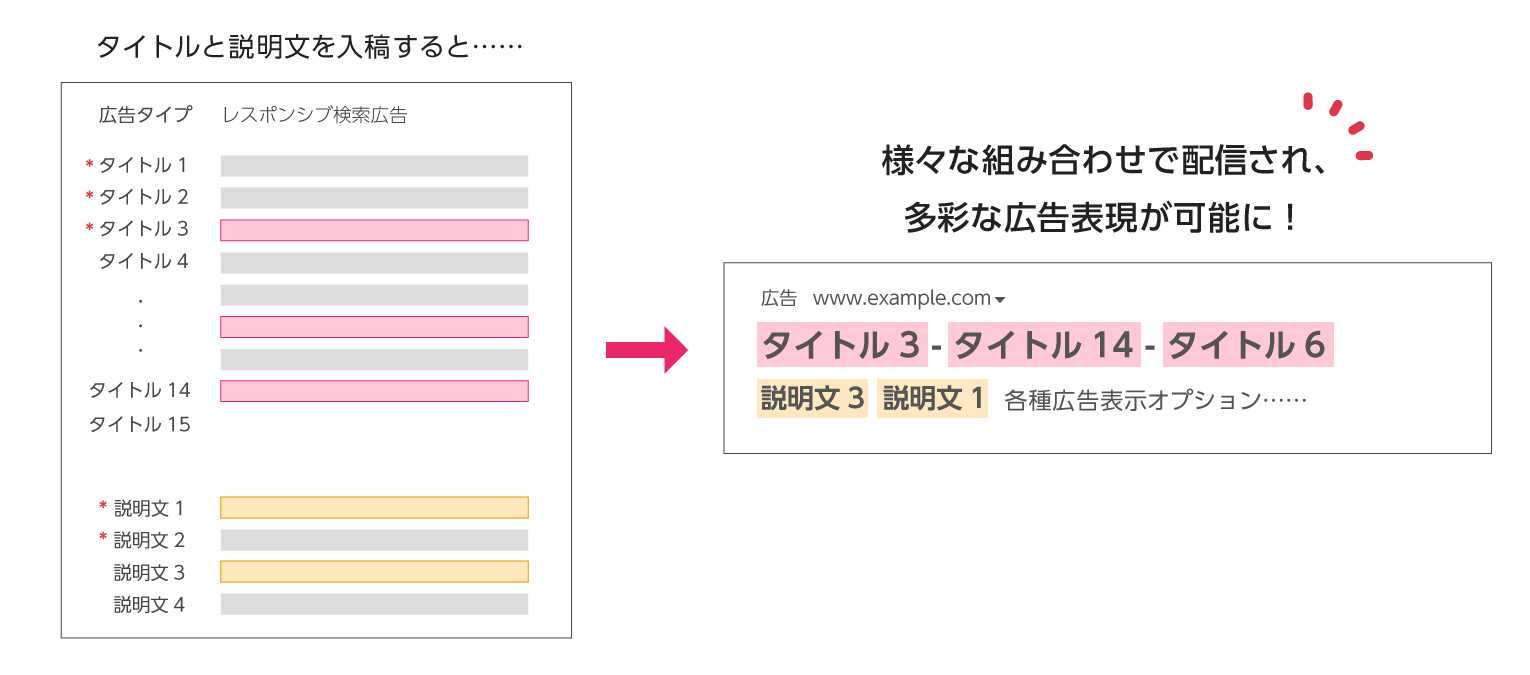
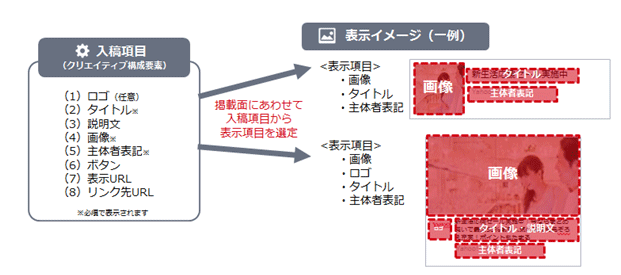
YDA、レスポンシブディスプレイ広告のタイトル別・説明文別レポートの提供を開始|アナグラム株式会社.
レスポンシブデザインがわかる!メリットや作り方、SEOの影響は? | 東京のWeb制作会社 株式会社クーシー.
注目の新機能】最適な広告を掲載<レスポンシブ検索広告> - Yahoo!広告 公式 ラーニングポータル.
カラーミーテンプレート・レスポンシブデザインのメリットとデメリット.
横幅いっぱいのメイン画像を配置したレスポンシブコーディング | AP*DesignFactory | ホームページ制作 Wordpress LPコーディング - 東京 調布を拠点に活動する個人事業主.
レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ | UI改善ブログ by f-tra.
スマホ対応レスポンシブサイトテンプレ格安提供ます スマホ対応レスポンシブデザインホームページ制作 | Webサイトデザイン | ココナラ.
Responsive Height Design -レスポンシブを高さの観点から、Webサイトやスマホアプリの実装で役立つテクニック | コリス.
HTMLでレスポンシブイメージを実装して最適な画像を表示する - 株式会社FURAZOA(フラゾア).
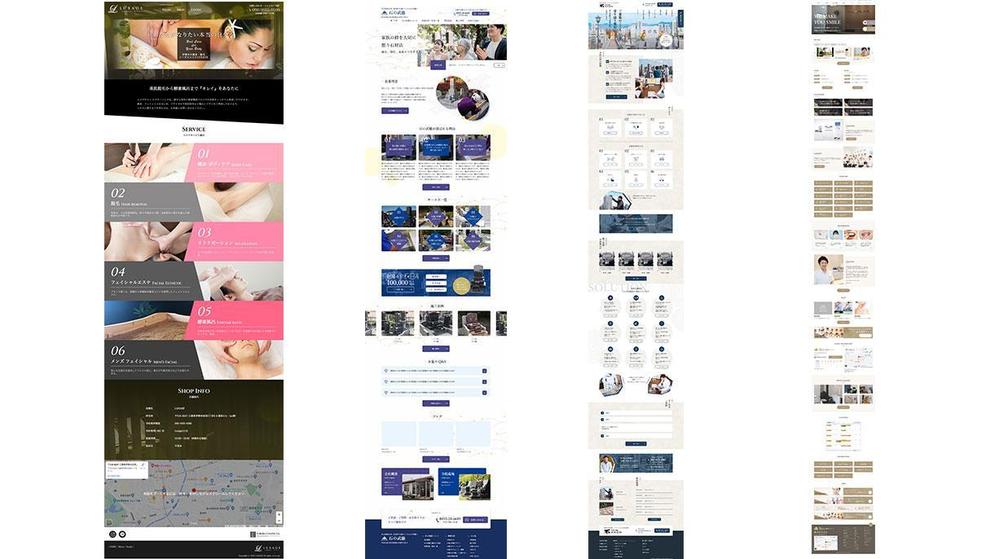
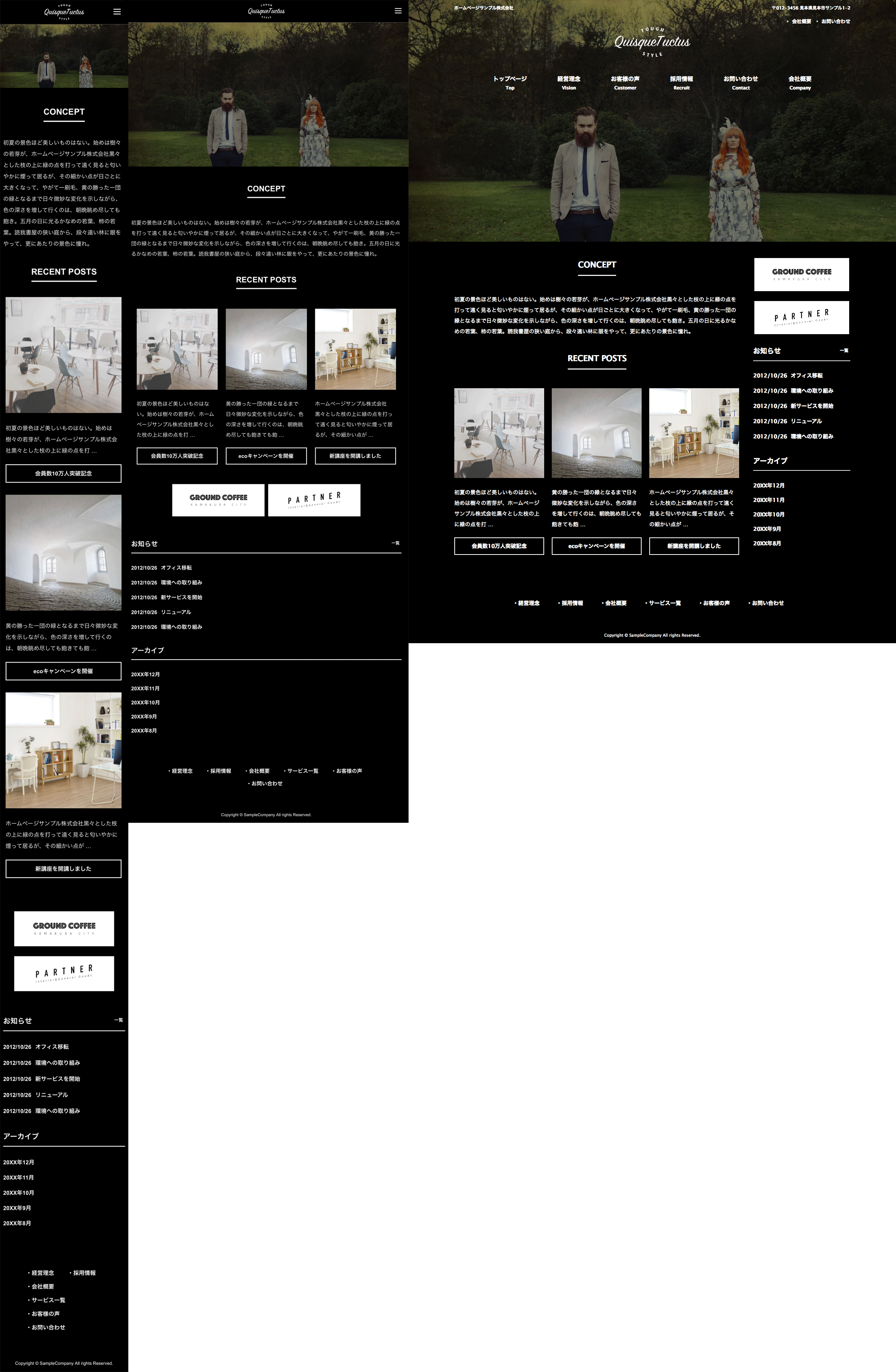
レスポンシブWordPressテーマ No.262[ファッション黒] - クラウドテンプレート | ウェブ制作会社も使用できるWordPressテーマ.
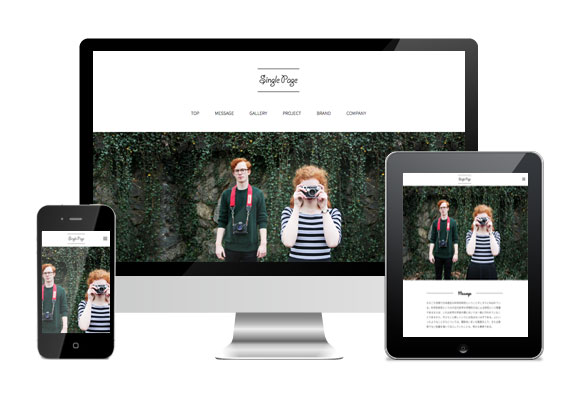
レスポンシブデザインとは?特徴やメリット・デメリットを紹介 | ヤマト運輸.
レスポンシブ対応|HTMLだけで、PC画像とSP画像を切り替える方法 | 自動化する会社 オートプロジェクト.
どらプリ」でレスポンシブな楽天、Yahooショップを簡単作成、リニューアル |スマートEC どらプリ 楽天、Yahooトップページを簡単作成.
レスポンシブデザインとは?対応するメリットやWebサイトの作り方を解説! | ナレッジベース | Knowledge Base.
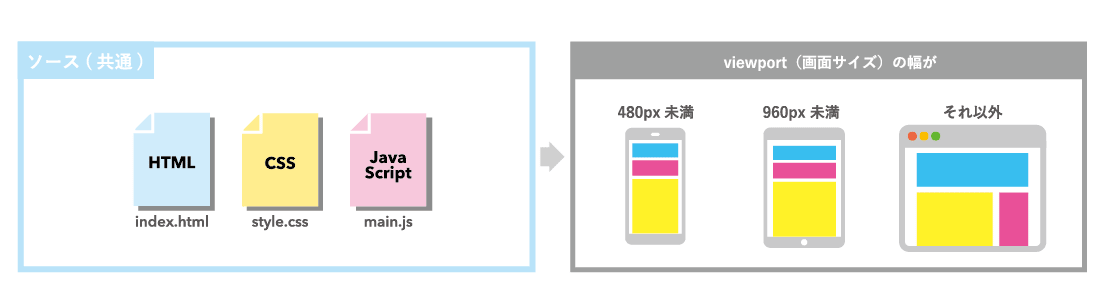
入門】レスポンシブWebデザインとは?概要と作り方を丁寧解説 - カゴヤのサーバー研究室.
会社概要などでよく使う、テーブル/表組(レスポンシブデザイン対応)の作成方法 | シンプルでおしゃれなWordPressテーマ Minimal WP.
CSSでスマホ対応!レスポンシブサイトの作り方と初心者向けQ&A | 侍エンジニアブログ.
Yahoo!ショッピングトップページ用】無料テンプレート レスポンシブデザイン対応 スマホトップ対応 自動更新 カラー変更可能 簡単設定 ロゴ画像タイプ詳細ページ.
よくある質問 - パソコンでは写真を並べて表示し、スマートフォンではスライドで表示したい (レスポンシブデザインテンプレート).
初心者必見! レスポンシブデザインの作り方って? コピペできるCSSコードも紹介! – 株式会社PLAN-B.
関連する写真ウェブサイト:
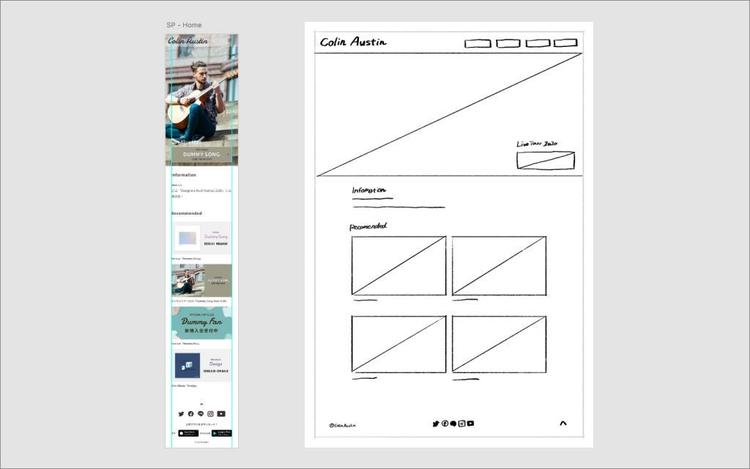
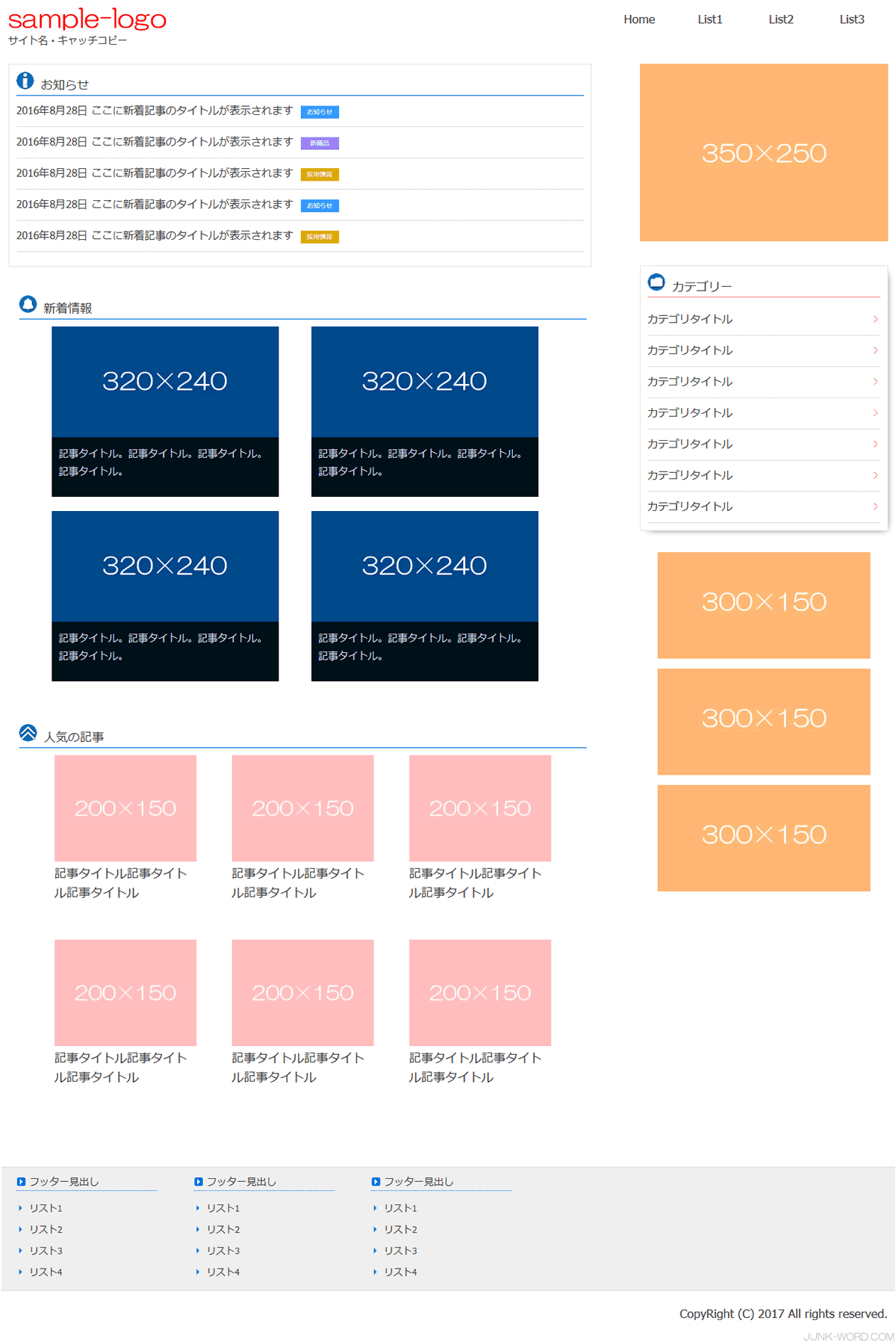
トップ画像 レスポンシブ








![レスポンシブWebデザインの簡単な作り方 [ホームページ作成] All About](https://speckundwurst.at/img/999185.jpg)